- 共三步:
县镇街道的符合百度地图的geojson格式数据采集,县级地图采集
链接1
http://datav.aliyun.com/tools/atlas/#&lat=31.840232667909365&lng=104.2822265625&zoom=4
链接2
http://www.bigemap.com
链接3
http://geojson.io
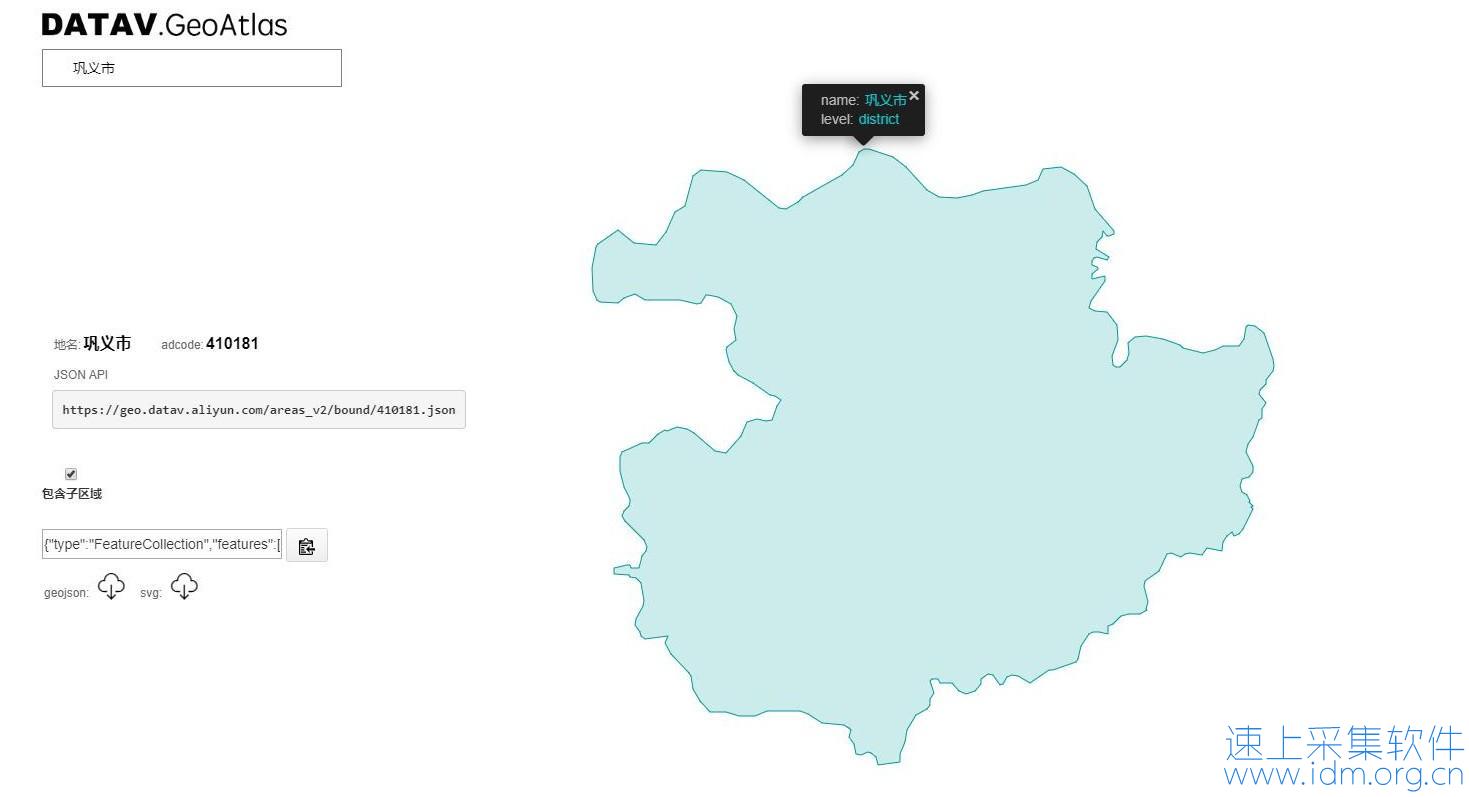
链接1打开如下图所示,将获取到的县级json粘贴到链接3右侧json区域
但是只能获取到县级,县级以下的行政区域无法获取

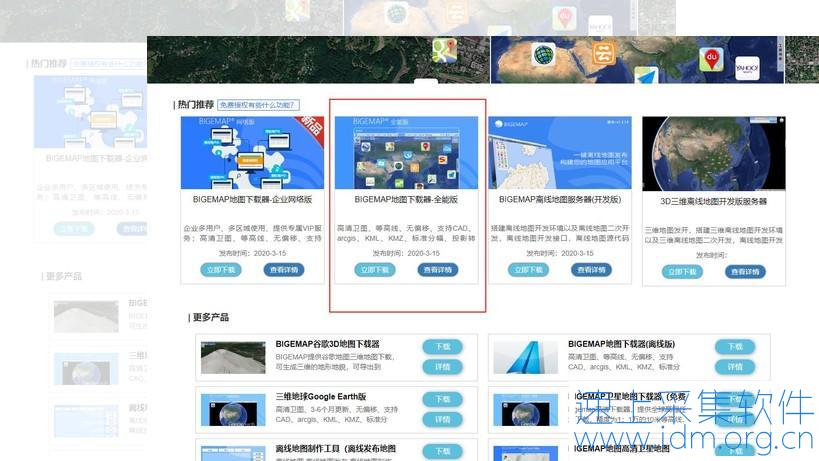
此时就要用到bigemap,下载软件,安装之后,选择你想要县级以下的各个街道/镇,然后挨个去下载它们的kml文件,

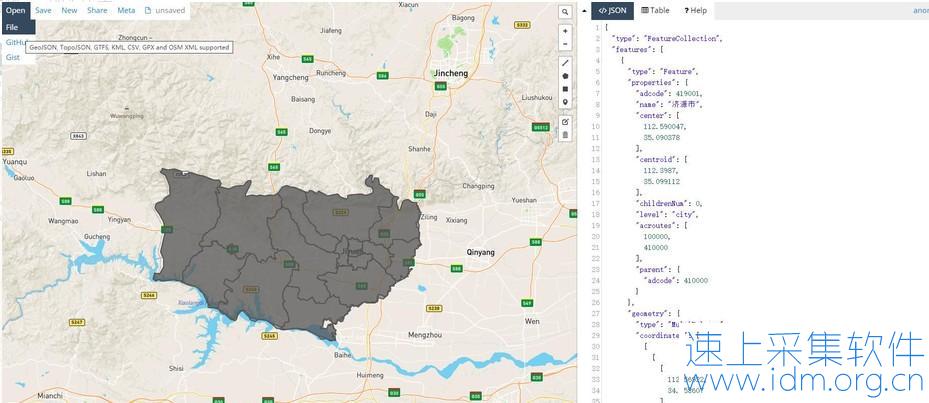
获取到所有的kml文件之后,到geojson.io,此时需要先在右侧json区域粘贴县级的geojson,
然后open=>file=>挨个上传kml文件,即可在左侧展示县级以下的行政区域,右侧json即为所需

获取省市县json地图区域数据
共三步:

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>
<title>添加行政区划</title>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap");
map.centerAndZoom(new BMap.Point(116.403765, 39.914850), 5);
map.enableScrollWheelZoom();
function getBoundary(){
var bdary = new BMap.Boundary();
bdary.get("凤翔县", function(rs){ //获取行政区域
map.clearOverlays(); //清除地图覆盖物
var count = rs.boundaries.length; //行政区域的点有多少个
console.log(rs.boundaries);
var content = rs.boundaries
var fileName = 'test.txt'
var aLink = document.createElement('a');
var blob = new Blob([content]);
var evt = document.createEvent("HTMLEvents");
evt.initEvent("click", false, false);
aLink.download = fileName;
aLink.href = URL.createObjectURL(blob);
aLink.dispatchEvent(evt);
aLink.click();
if (count === 0) {
alert('未能获取当前输入行政区域');
return ;
}
var pointArray = [];
for (var i = 0; i < count; i++) {
var ply = new BMap.Polygon(rs.boundaries[i], {strokeWeight: 2, strokeColor: "#ff0000"}); //建立多边形覆盖物
map.addOverlay(ply); //添加覆盖物
pointArray = pointArray.concat(ply.getPath());
}
map.setViewport(pointArray); //调整视野
addlabel();
});
}
setTimeout(function(){
getBoundary();
}, 2000);
</script>
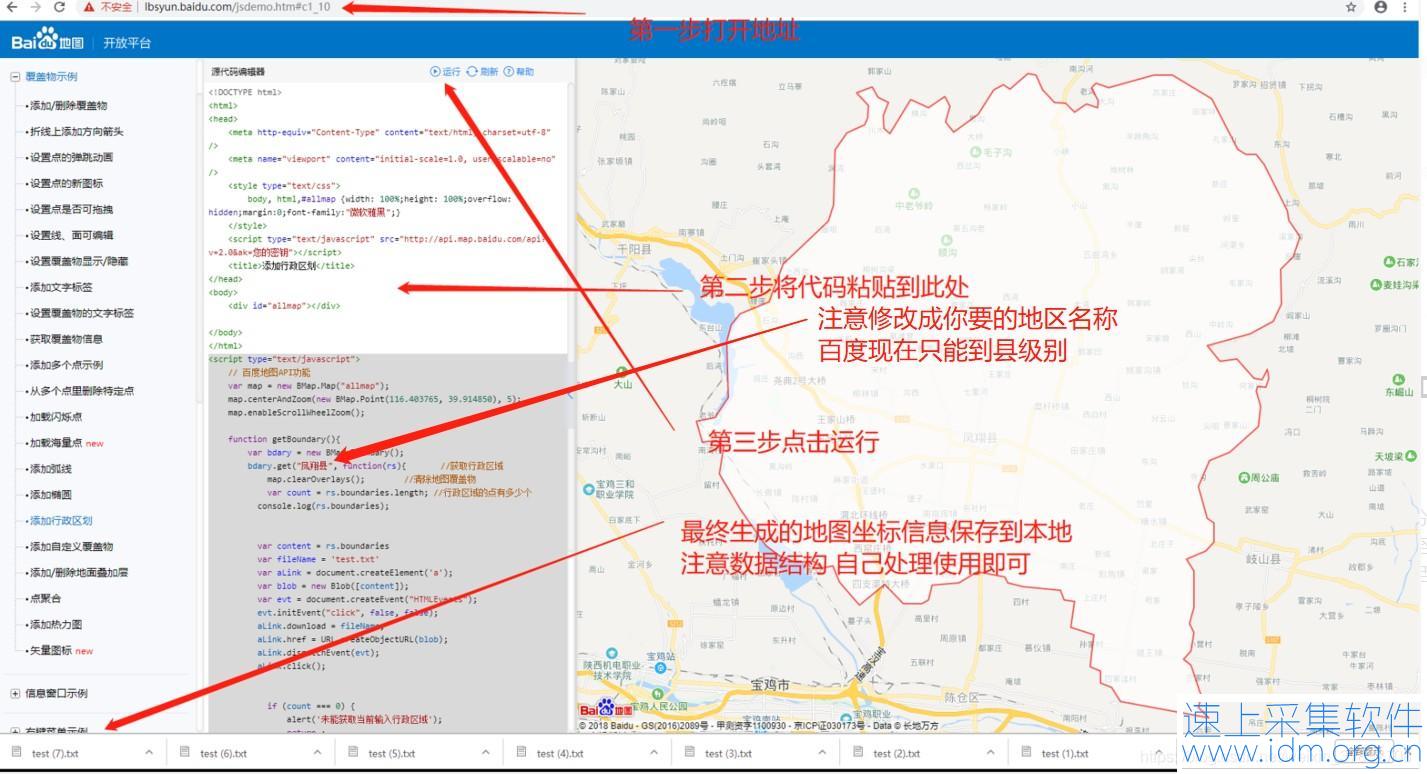
3.点击运行可参考第二步中的图片
最终地图的数据将保存到本地test.txt文件。
县级地图采集思路:
在百度地图搜索某某县(凤翔县)会出现这个县的地图,正好我们需要拿到这个地图围成的区域的坐标集,
经过搜索后百度有他的api提供类似的方法,
找到方法>>测试通>>过打印数据>>复制数据,主要功能完成,
由于数据量比较大不能一次性复制出来,
所以想到了保存的本地,正好js提供了保存数据到本地的方法个人感觉类似于前端实现的导出功能,js完美的解决了问题。

添加上方▲技术, 在线咨询
复制微信号
声明
一、本站原创内容,其版权属于本网站所有。其他媒体、网站或个人转载使用时不得进行商业性的原版原式的转载,也不得歪曲和篡改本网站所发布的内容。如转载须注明文章来源。
二、本网站转载其它媒体作品的目的在于传递更多信息,并不代表本网站赞同其观点和对其真实性负责;如侵犯你的权益请告诉我们立即删除;其他媒体、网站或个人转载使用自负法律责任。










发表评论
2022-06-15 02:29:47回复