2018 年美团信息采集点评,美团点评推出大前端日志系统—— Logan美团信息采集点评,并开源了 Android 与 iOS 端的 SDK。这次,我们又开源了在 Web 环境运行的 SDK、日志分析平台以及服务端代码,希望能够为社区内小伙伴们提供更加完整的大前端日志解决方案。
1. 前言
Logan 是美团点评推出的大前端日志系统,支持多端环境运行,可为客户端、Web、小程序等用户端环境提供前端日志的存储、收集、上报及分析能力,能够帮助开发人员快速定位并解决端上问题,便于及时响应用户反馈与排除异常。
2018 年 10 月,Logan 在社区开源了 Android 与 iOS 端的 SDK,实现了在客户端进行日志存储及上报代码的功能,引起用户端相关开发者的广泛关注。详细可参见博客文章:《Logan:美团点评的开源移动端基础日志库》。2019 年 12 月 12 日,Logan 开源了在 Web 环境运行的 SDK、日志分析平台以及服务端代码,为开发者们提供了 Logan 大前端日志系统的一整套实现方案,进一步解决了多端环境中日志的存储与采集问题。
本文将围绕 Logan 在 Web 端的应用背景、技术实现、美团点评的实践、开源整体进展以及未来规划这几个方面展开介绍,以方便读者对 Logan 大前端日志系统有更加深入的了解。
Logan 项目地址:
https://github.com/Meituan-Dianping/Logan
2. 背景2.1 为何需要 Logan美团信息采集点评?
在 Logan 诞生前,用户端开发者在面对用户反馈页面功能异常时,最常说的灵魂三答是:
这三条回答分别对应着开发者在解决端上问题时的心路历程:
“啥问题”:通过与用户沟通,获取异常发生前后过程的详细描述,尝试在开发者本地模拟,以期复现问题。“我这里看是好的”:问题没有复现,应该是用户端兼容性的 Bug。“你重启下”:想不出修复的办法,只能“死马当活马医”,碰碰运气。
对用户端的开发者来说,本地无法复现的问题好比“断了线的风筝”,让人无计可施。如果有办法获取到事发时完整的日志流以及用户环境的上下文信息,就能够帮助开发者快速了解并还原问题的发生现场,可以更有效地定位排查问题,让风筝最终被拉回到开发者手里。正是因为这样的迫切需要,Logan 大前端日志系统才应运而生。
2.2 Logan 日志系统的策略与核心
2.2.1 Logan 在各端实行的通用策略
虽然用户端上完整的日志流及上下文环境信息更有助于开发者定位到问题,但对每个用户端的日志流都进行实时上报的话,也会出现如下问题:
巨大开销:耗费用户流量,占用企业带宽与服务器存储资源。大海捞针:在海量日志中可能只有极少部分的日志能够帮助复现问题。
因此 Logan 在各端上实行的通用策略,是本地日志存储结合触发上报的模式,如流程图所示:
平时在用户端脚本执行过程中产生的日志会落地到本地的存储容器中。当遇到用户反馈或者端上异常被捕获时,Logan 以特定机制触发本地日志的上报。本地日志流将在用户端上传,由服务端收集并解析,最后上传至云端存储。由 Logan 统一的日志分析平台向开发者提供日志数据的可视化展示。开发者利用 Logan 日志排查定位并解决问题后,向用户反馈或者排除异常。
2.2.2 Logan 的三大核心
上文所阐述的 Logan 通用策略中的工作流程也决定了 Logan 日志系统拥有三大核心:
用户端 SDK(客户端版、Web 版及小程序版):负责存储与上报端上日志。服务器端:负责接收、解析、整合与分析日志。日志分析平台:提供日志的查询与数据可视化展示。2.3 Logan 在 Web 端面临的问题
在 Web 环境中若要实现端上日志存储及上报需要解决三大难点:
如何存储美团信息采集点评?需要解决 Web 本地大体积日志流的存取。如何保障日志安全?在本地已存储的日志需要有数据安全保障。如何上报?需要有效的机制触发日志的上报。2.4 Logan Web 做了什么?
Logan Web 是 Logan 在 Web 端的存储及上报实现方案,利用现有的前端技术加以优化与整合,有效地解决了 Web 端面临的三大难点。我们将存储与上报的实现封装在 Web 端的 SDK 内,开发者只需在页面脚本中引入该 SDK,便可直接使用 Logan 在 Web 端上的日志安全存储与上报能力。
下面将重点围绕存储方案、数据安全及上报机制这三点,具体阐述 Logan Web 目前的技术实现。
3. 技术实现
Logan Web 在底层利用了现有前端技术来实现大体积日志的安全存储:
存储方面:利用浏览器的 IndexedDB 作为本地日志的大容量存储容器。日志安全方面:使用混合加密模式确保本地已存的隐私日志数据不会被破解。
Logan 为 Web 开发者提供了 logan-web 这个 SDK 包,其内部主要分为存储与上报两大核心模块,底层依赖了 IndexedDB 存储与加密组件。开发者可在页面脚本中引入并加载该 SDK 来调用日志存储或上报接口。
3.1 Logan Web 整体技术架构
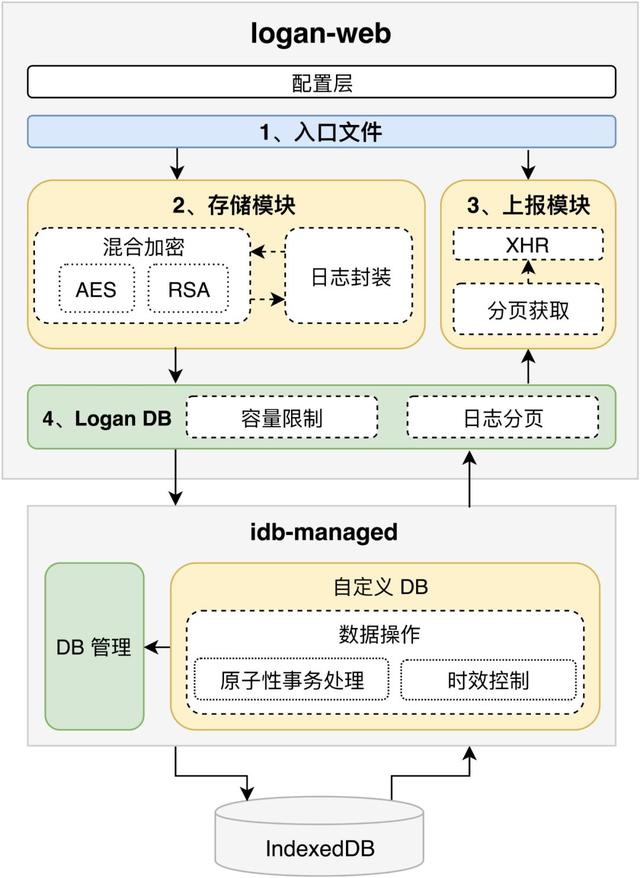
以下是 Logan Web 的整体架构示意图:

logan-web 提供了一个入口文件,它将在日志存储方法或者日志上报方法被触发时,异步地获取存储或上报模块。存储模块中会优先处理日志内容的加密及包装,再执行后续的分页存储流程。上报模块会分页读取指定天的日志数据,并行上报至接收日志的服务端,进行后续的日志解析、解密、整合及分析。这两大核心模块都会使用 Logan DB 模块封装的日志存取逻辑,该模块还会控制本地日志数据的存储容量以及日志分页。
对 IndexedDB API 的调用被封装在独立于 logan-web 的 idb-managed 包中,该包主要解决在使用 IndexedDB 进行本地存储时遇到的技术挑战。
3.2 本地存储方案:idb-managed3.2.1 原生 IndexedDB API 的局限
IndexedDB 支持大容量存储,并且其读取操作是异步化的,非常适合作为 Logan Web 的本地存储容器。但 IndexedDB API 在使用上会遇到如下几个问题:
(1)DB 版本升级问题
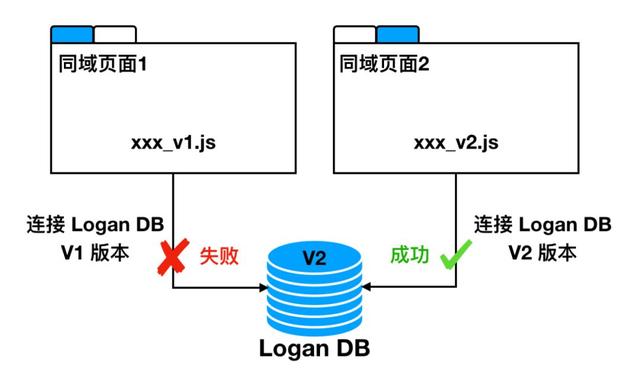
本地 DB 依靠版本的升级来更新库表结构,当本地该 DB 的版本升级后,尝试连接低版本 DB 的操作将失败。

(2)获取 DB 数据前需要设置 DB 版本及库表信息
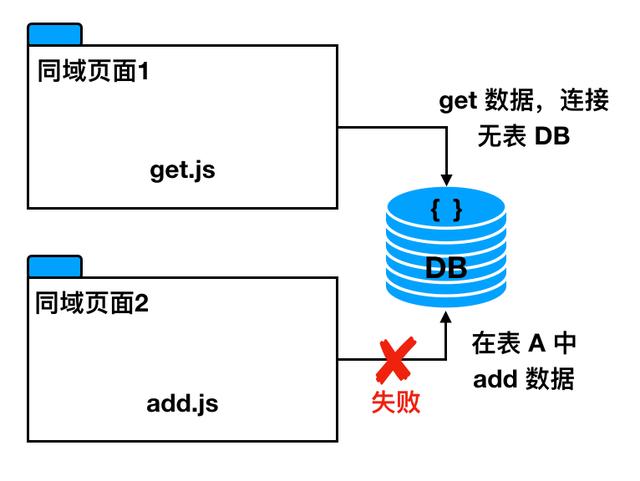
获取 DB 数据前需要首先连接 DB,如果连接时没有设置恰当的库表信息,下一次存储时依然以同版本建立连接,IndexedDB 则不再更新该 DB 的库表结构,最终会因为存储数据不匹配表结构而导致存储失败。


添加上方▲技术, 在线咨询
复制微信号
声明
一、本站原创内容,其版权属于本网站所有。其他媒体、网站或个人转载使用时不得进行商业性的原版原式的转载,也不得歪曲和篡改本网站所发布的内容。如转载须注明文章来源。
二、本网站转载其它媒体作品的目的在于传递更多信息,并不代表本网站赞同其观点和对其真实性负责;如侵犯你的权益请告诉我们立即删除;其他媒体、网站或个人转载使用自负法律责任。










发表评论
2022-06-15 07:01:17回复